Facebook 影片不止可以在 Facebook 網站裡面顯示給受眾,同時你也可以讓影片嵌入在部落格裡面,如果受眾在部落格文章觀看影片的話,這會大幅度地獲得讀者們的注意力,也不會像停留在社交媒體很容易就刷走你的影片
上一篇教學我們知道如何在部落格文章嵌入 YouTube 影片,這次我們一起著手把 Facebook 影片也嵌入到我們的部落格文章,我會分享 2 個影片排版呈現方式,第一是沒有自動調整顯示尺寸,第二是有自動調整顯示尺寸的
影片演示
使用以下按鈕訂閱我們的 YouTube 頻道
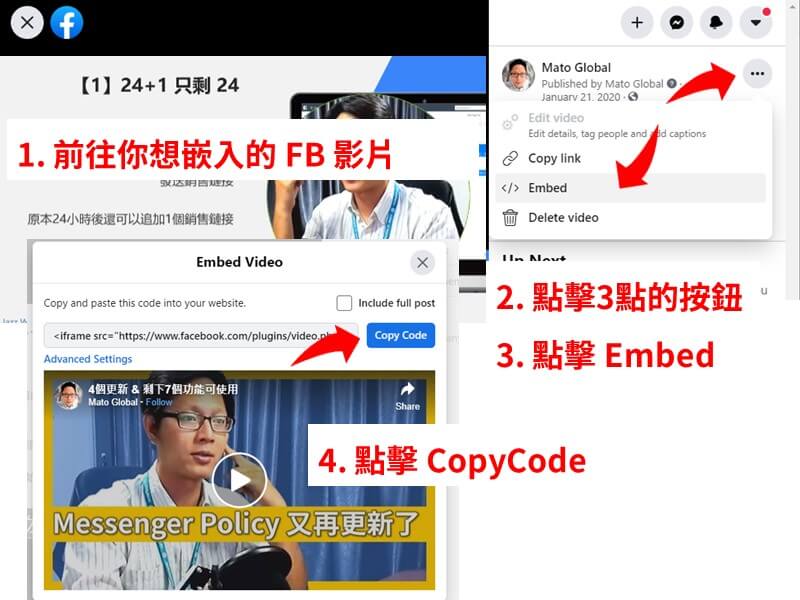
#1 獲得 Facebook 影片的嵌入代碼

- 前往你的 Facebook 粉絲專頁,點擊你想嵌入的影片
- 你會看到影片的訊息欄有 3 點的按鈕,點擊一次
- 接著會呈現幾個選項,Copy link ,Embed Code,Delete Video
- 你需要點擊 Embed 的選項
- 界面會有彈跳視窗,顯示影片和的代碼
- 點擊 Copy Code 複製嵌入代碼
#2 粘貼複製代碼到部落格文章

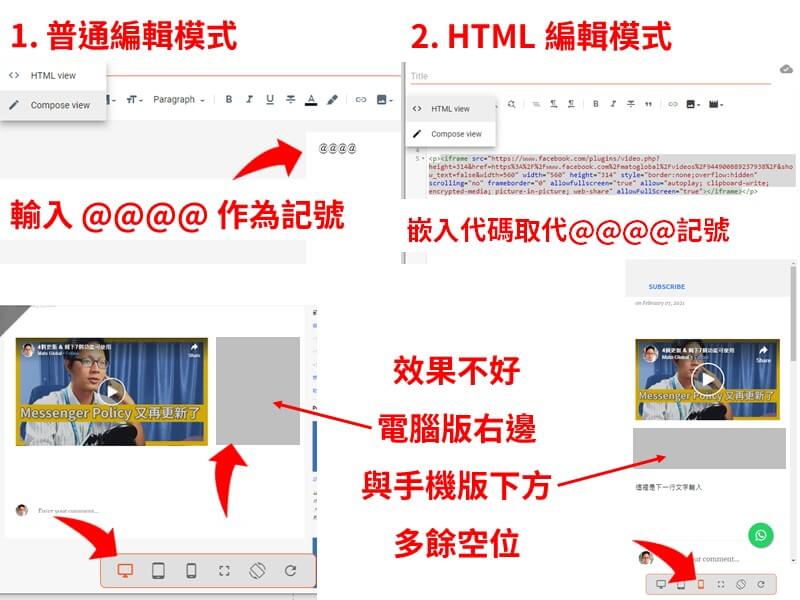
- 前往部落格文章普通編輯模式,輸入『@@@@』作為嵌入影片的位置記號
- 轉換成 HTML View 然後找到 『@@@@』的記號
- 使用 Facebook 影片代碼取代記號,然後點擊儲存
使用一般的嵌入代碼方式有一個不好的地方,在嵌入的影片在電腦版本會顯示右手邊有一些閒置的位子,如果轉換到手機版本查看,會發現影片下方距離文字會有一個很大的距離
這樣的排版並不是很理想,至少我認為這樣的排版是不好的,正所謂連我自己都覺得過不了關,怎麼好意思讓讀者或顧客查閱呢
所以你可以使用以下的代碼,讓整個影片能夠影片尺寸紫銅調整
#3 複製自動調整影片尺寸代碼
<style>
.facebook-responsive {
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.facebook-responsive iframe {
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
</style>
<div class="facebook-responsive">
<iframe allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" allowfullscreen="true" frameborder="0" height="280" scrolling="no" src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fmatoglobal%2Fvideos%2F595310844544014%2F&width=500&show_text=false&height=280&appId" style="border: none; overflow: hidden;" width="500"></iframe>
</div>注意:紅色的 Code 是我的影片嵌入代碼,你只需要用你的影片嵌入代碼取代便可以獲得 Responsive facebook 呈現了
#4 查看自動調整尺寸嵌入 Facebook 影片效果

你可以前往 Blog.MatoTheme.Com 查看嵌入影片的效果
在電腦版本的顯示
影片能夠很好地佈滿 16:9 的尺寸之外,也會自動配置文章的顯示區域,並沒有多出一些閒置的空間,如此呈現文章內容會讓讀者有更好的閱讀體驗,當然也包括觀看影片的體驗
在手機版本的顯示
影片距離下一行的文字可以自動調整了,而不會讓影片距離下一行文字有很大的閒置空間,視覺上也會有很好的效果
小結
使用自動調整的代碼嵌入 Facebook 影片並不會讓文章內容呈現變成很厲害,但卻是還原一篇有影片的文章應該要有的正常排版。
希望這次的分享能幫助你提升部落格文章排版,讓你的讀者和遊覽者有更好的閱讀體驗。
下一篇教學我會和你分享,嵌入音頻代碼,讓你的部落格文章變成網上有聲書的教程

