網頁圖標 Blogger Favicon 主要是讓網頁的識別度提高,而且你有必要換成自己品牌元素,本次內容會分享快速製作網頁圖標的方法和工具
這次的教學文章我會分開兩個部分
第一部分:我會快速示範如何製作,就是這個網頁的圖標(當然你也可以使用自己的商標)
第二部分:我分享我對網頁圖標的看法,包括搜尋結果的辨識度、讀者添加標籤容易找到你、品牌效果整體上比較專業
影片解說
使用以下按鈕訂閱 YouTube 頻道
#1 複製 Google Draw 圖片製作工具
工具鏈接:網頁圖標製作工具,點擊這裡
或者點擊以下鏈接前往製圖工具
https://docs.google.com/drawings/blogger-favicon-making-tools
#2 複製製圖工具到你的 Google Drive

注意:你並不能直接使用“我的工具”去製作的,所以你需要拷貝一份給自己,根據途中的步驟把工具儲存在自己的 Google Drive
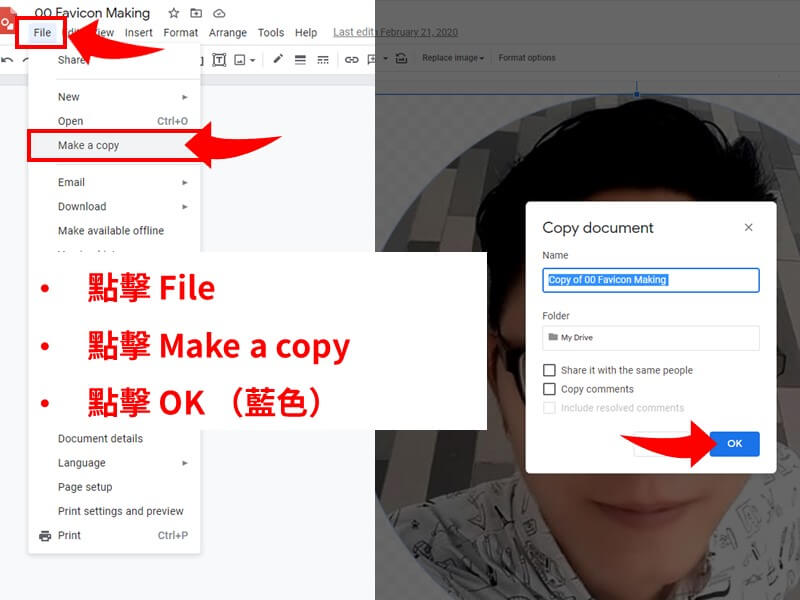
File > Make a copy > 彈跳出 Copy Document > 點擊 OK
根據以上步驟就能夠把工具儲存到你的雲端儲存然後開始編輯
#3 編輯你的 Favicon

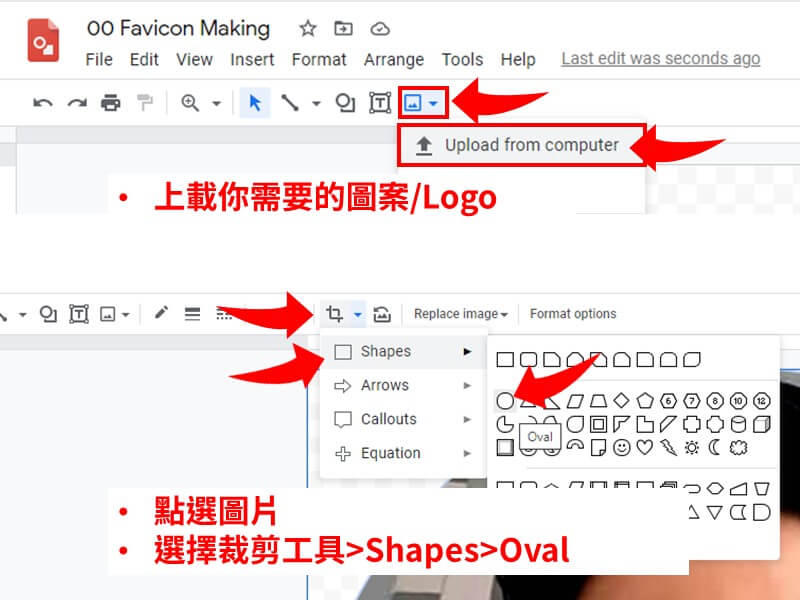
- 在工具欄點擊上傳圖片工具,然後選擇 upload from computer
- 接著在電腦裡選擇你想用的圖標或者頭像成為 Favicon
- 上載圖片完成後,滑鼠點擊圖片一次(選定圖片)
- 點擊工具欄的裁剪工具,選擇 Shapes 然後選擇 Oval (圓形)
到這一步你將會獲得一個圓形的圖案,留意背景是一些白色與灰色的圖案
#4 下載圖案並上載到 Blogger Favicon 欄位

- 完成圖片編輯後根據以下步驟下載圖片:
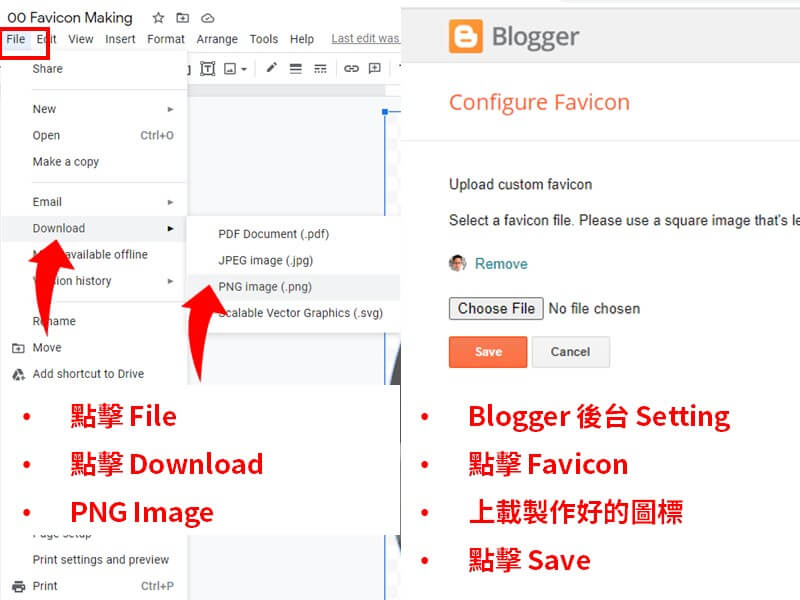
File > Download > PNG Image
- 接著回到部落格後台,根據以下步驟上傳你的 Favicon
Setting > Basic > Favicon > 跳轉到 Favicon 視窗 > Choose File (在電腦選擇剛下載的 Favicon) > Open > Save
注意:接著進入你的部落格網址查看效果,一般需要等 3-5 分鐘和刷新網頁幾次就會顯示新增的 Favicon
以上是我為 Blog.MatoTheme.Com 製作 Favicon 的方式,希望這次的教程能幫助你,接下來我們談談『為何 Favicon 對你的部落格很重要』
談 Favicon 對部落的 3 個好處
#1 搜尋結果裡提高部落格的辨識度
在 Google 搜尋結果裡每一頁有 10 個搜尋結果,而每一個網頁/網站鏈接左手邊都會顯示 Favicon 網頁圖標,這就是讓用戶很好辨認你的地方,如果你沒有去更改的話就只會顯示 Blogger 的圖標
我們要用戶認識我們的品牌,至少要在這些小小的細節做到位
#2 讀者添加標籤更容易找到你
一般用戶如果對你的文章內容有興趣,但不夠時間完成閱讀時,往往會分享到自己的 WhatsApp 或者直接在遊覽器標籤文章鏈接。
然而並不是每一個人都只會標籤一個網頁而已,往往是好幾個甚至是好幾十個,網頁標籤在眾多變遷欄裡就能凸顯你的部落格鏈接了
這個能夠讓用戶更快的找到你部落格鏈接並完成閱讀裡面的內容,這無形中為 SEO 帶來一些好處,搜尋引擎會受到信號說有些用戶會標記這個網頁
#3 加強品牌的專業
你會覺得大品牌的商標很容易認出來,除了是因為人家的設計識別度很高之外還有一個重要的元素就是因為你經常都看到
是的,雖然這個概念有點傳統但是經常出現在用戶面前這個行銷方式是儘管濫用也不會過時的模式
補充一下,你記得我任職公司的商標嗎?不大記得了對吧?但是,我常用自己的頭像到處去在網上顯示這樣很容易讓人記得有個四眼佬在講 Digital Marketing 對不?
是的,這就是品牌帶來無形的價值,個人品牌的經營尤其適合現在的我,這個部分以後有機會再詳細分享
小結
以上是我對 Favicon 製作的方法,還有我對一個小小的商標的運用概念,希望這次的教程與分享能夠對你有幫助。不要錯過下一個文章內容,我們會一起製作 Blogger Header Logo,或者你可以想像為部落個的主題

