不少朋友反映在部落格里面不知道要圖案做商標或者是使用文字作為 Blogger Header Logo,我自己的建議是使用圖案加文字雙管齊下,而這次的內容將與你分享我快速製作的方式
上個教學我分享了,Blogger Favicon 快速製作的方法與我對 Favorite icon 的理解和心得,這次的內容同樣會分開兩個部分:(一)我快速製作 Blogger Header Logo 的方式 (二)我使用圖案和文字作為 Header 的原因
接下來,我們先根據以下 5 個步驟完成部落格的 Header Logo 設計
影片解說
使用以下按鈕訂閱 YouTube 頻道
#1 免費獲得製作 Blogger Header Logo 工具
點擊這裡前往 Logo 製作網上工具進行複製
或者點擊以下鏈接
https://docs.google.com/drawings/blogger-header-logo
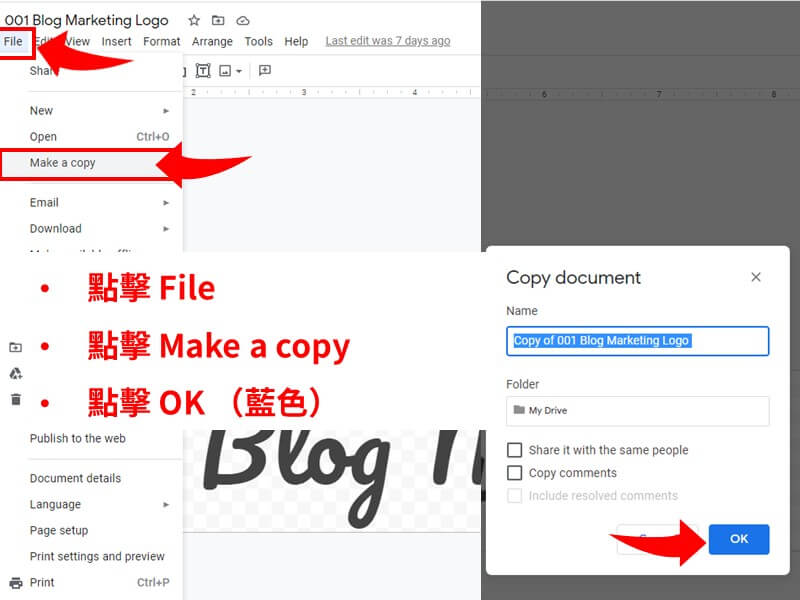
#2 複製圖片工具和重新命名

打開工具鏈接後,根據以下步驟為自己複製工具
File > Make a Copy > 彈跳出新的視窗 > 重新命名 >點擊 OK
注意:你必須複製工具的文件到自己的 Google Drive 之後才能使用的,因為在資源網頁只會顯示我的原始文件工具,而你並沒有修改的權限,所以你必須複製一個新的版本給自己使用
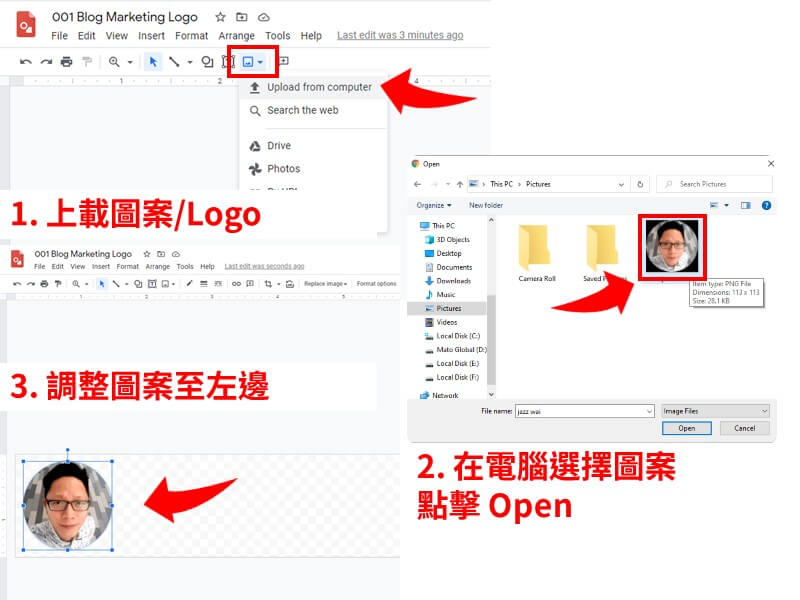
#3 上載你的圖標或圖案

- 點擊工具菜單欄的上傳圖片工具,然後使用 Upload from computer
- 視窗會彈跳出選擇電腦儲存的圖案,你需要選擇你自己的圖案,示範圖片我是使用自己的頭像(因為我堅持使用自己的個人品牌緣故)
- 將圖片調整在工作區適合的位置,圖中我是調整為在左手邊的位置,這是為了預留輸入文字的空間
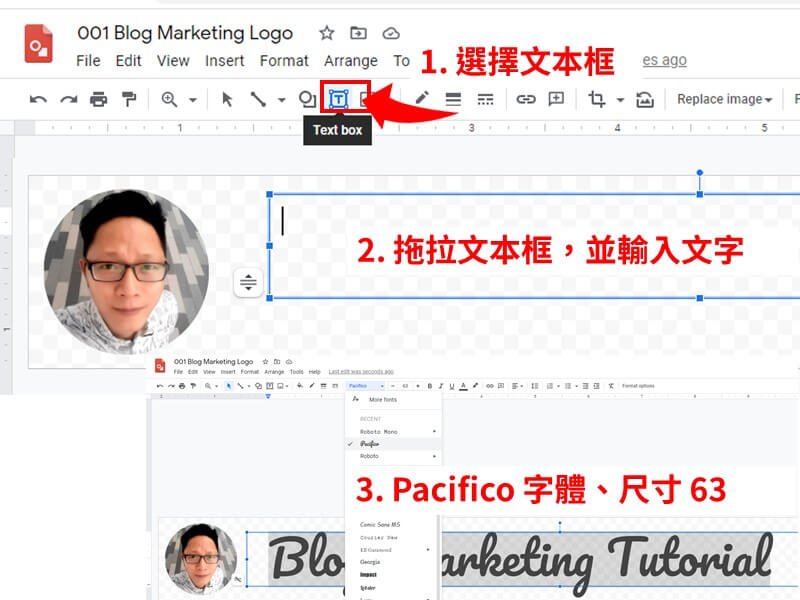
#4 插入文字框與輸入文字

- 點擊工具菜單欄的文本框工具
- 在工作區拖拉文字框的大小、然後輸入你部落格主題的名字,我是使用 Blog Marketing Tutorial
- 將文字調整為 Pacifico 字體、尺寸為 63
注:你不需要使用和我一樣的字體,但我建議你使用這樣的排版,有圖像和文字
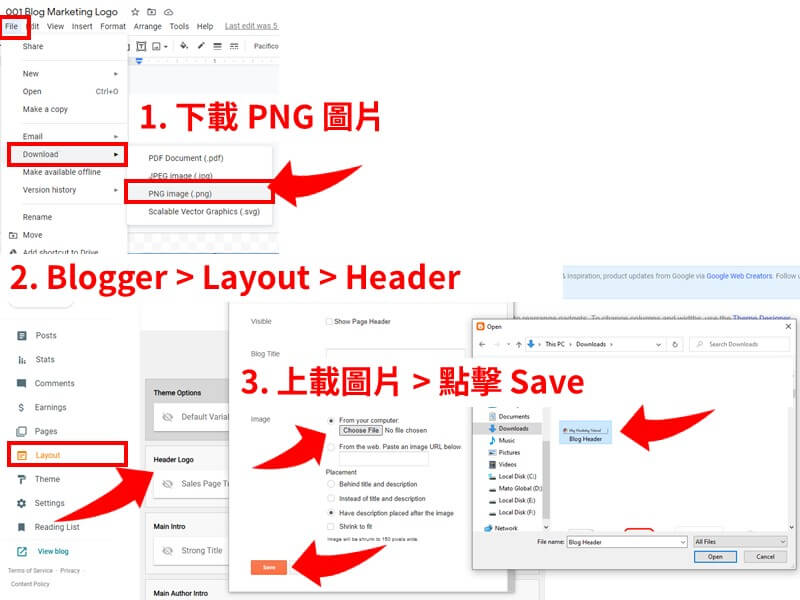
#5 上載部落格 Header Logo

- 完成調整後,點擊 File 然後選擇 Download 接著點擊 PNG image,一般上圖片會自動儲存在你的 Download 文件夾裡面
- 返回 Blogger 後台,點擊 Layout 然後在點擊編輯 Header,你將會看到 Blogger 的 Configure Header 視窗
- 點擊 Choose File 然後會彈跳出選擇圖片的視窗,接下來直接選擇我們剛才做好的圖片,接著點擊 Open
- 接著要點選 Have description placed after the image (意思是除了圖片,我們也能讓部落格的說明文字顯示出來,我會使用這樣的設定是因為可以寫上呼籲行動)
- 最後你需要點擊 Save 然後查看效果
完成以上這 5 個步驟,你將可以更換不錯的 Blogger header (部落格的主題顯示),接下來我想與你分享為什麼我會採用左邊是頭像右邊是文字的結構,不少人會糾結是否在部落格裡使用文字代替圖標,因為部落格的感覺並不需要特別官方或者是文縐縐的
我使用圖片加文字的部落格 Header 的原因
原因 #1 曝光自己的樣子
我主要是想推廣自己的個人品牌,所以使用自己的頭像就十分適合了, 為了讓遊覽者看到我的樣子我可說是用盡辦法讓他們看到我的樣子
原因 #2 讓讀者知道他們看的是什麼
特地使用 Blog Marketing Tutorial 的原因之一就是不斷提醒讀者和遊覽者他們正在遊覽的是 Jazz Wai 製作的部落格行銷的文章與內容,如此無形中我就可以樹立一個很好的專業形象
原因 #3 製作的 Header 也適合使用在其他頁面
如小標題說明,製作的 Header 我也會讓他顯示在『關於我們頁面』和『聯絡我們頁面』。製作 Header 一次卻可以用很多次確實可以讓我們節省很多時間,讓我們可以更專注去製作更好的內容
小結
以上是我快速製作 Blogger Header 的方式和我用圖案和文字作為 Header 的原因,希望這次的分享能夠幫助你,下一個教學文章我會和你分享 Custom Domain 自定義網域名稱對經營部落格行銷的好處是什麼

