這次會分享臉書 1+4 圖片排版貼文製作流程、上傳的注意事項以及我們如何應對經常更新的社交媒體,當然也包括臉書貼文如何安插鏈接以及如何在貼文新增呼籲行動按鈕,本次内容也算是之前的文章與影片有提到製作臉書 1+3 圖片排版的後續
當 Meta 更新了 new page experience 之後

大部分的臉書專頁已經不能使用 1+3 的圖片排版; 所以這次的影片會分享其他方式也可以做到類似這種 1+3 圖片排版的效果
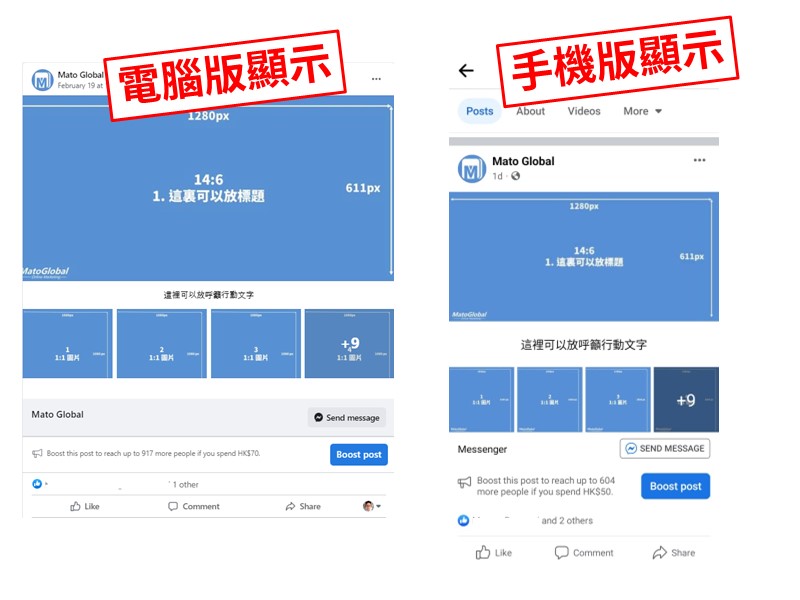
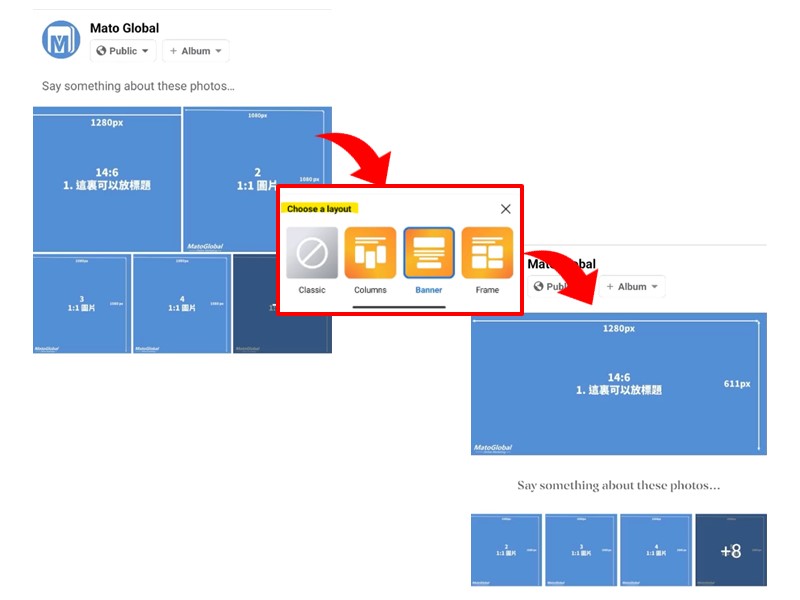
臉書 1+4 圖片排版例子

排版方面我們會看到先有一張橫向的圖片,然後這裏顯示 4 張接著會有後隱藏 9 張的小的圖片
點擊其中一張圖片進去了之後,每一個照片下方的文字框都可以放文字,同時也能輸入内容相應的鏈接
除此之外,手機版本也會看到一模一樣 1+4 的版本(排版)
如何製作臉書 1+4 圖片排版
圖片尺寸

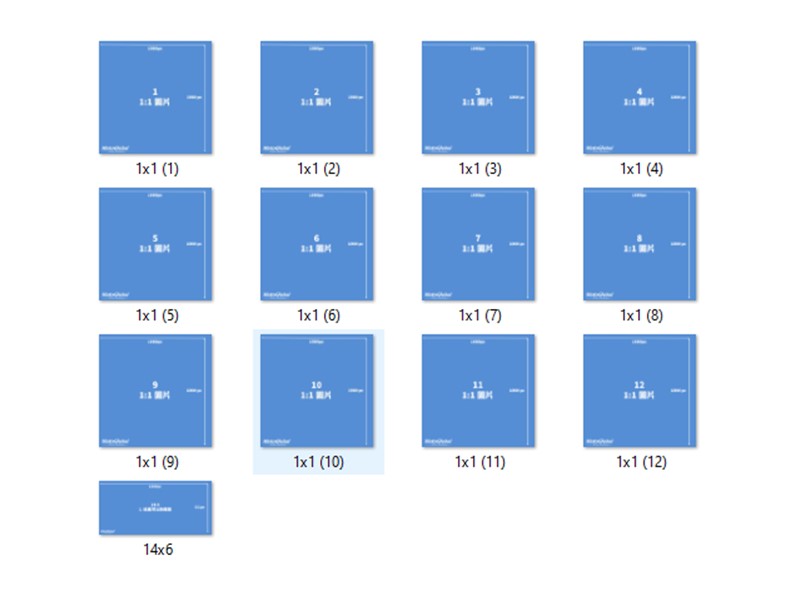
在圖片方面,第一張我是使用這個 14:6 的尺寸(也就是 1280px*611px),當然如果直接用 16:9 比例也是 OK 的(也就是 1280px*720px),這是用於排版展示封面的
然後其他的圖片,我就使用慣用的這種四方形的圖片1080px*1080px(1:1 比例)的圖片,一般來説是用來陳述内容
雖然上圖例子使用 12 張四方圖片;但是視乎你的内容長短,1 比 1 的圖片數量可以自行增加或減少
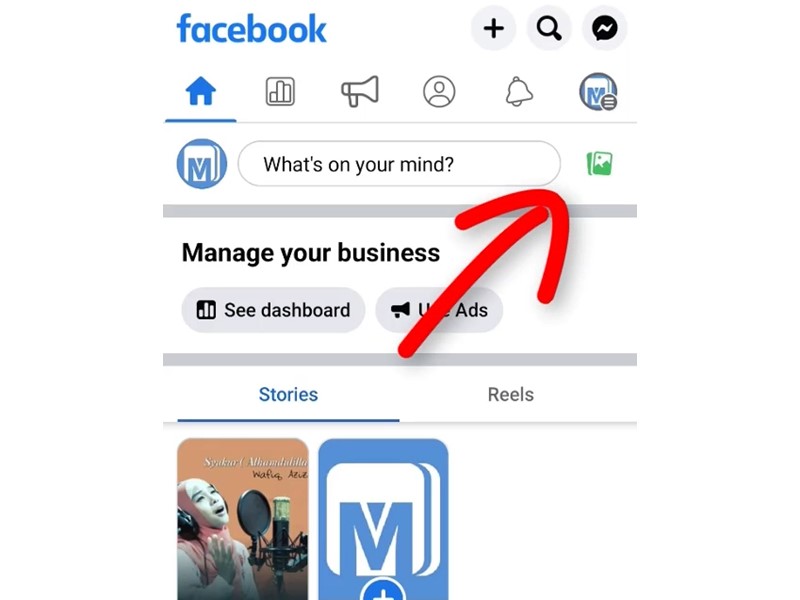
通過手機版 Facebook 上傳圖片

使用手機登錄到自己的臉書,然後前往自己的臉書專頁,點擊那個上傳圖片按鈕擊一次,接著第一張照片就選最大張(14:6)的,然後剩下的就是四方形圖片
然後完成了之後就點擊這個 next(下一步)

之後你會看到在界面下面那邊有一個 layout 選項,我們選擇 Banner 它就很自然的可以排到 1+4 的排版
那我們在中間位置(Say something about these photos)可以在這裏輸入一些文字
完成輸入了文字之後,我們點擊 next 然後這裏就點擊 post 就可以完成整個上傳個圖片
接著我們就可以在手機看到成品是 1+4 的呈現那接下來
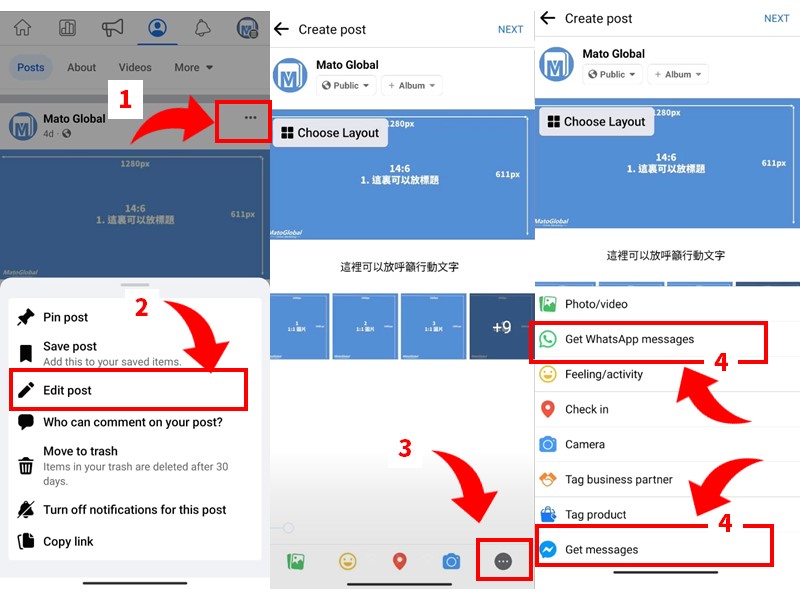
增加呼籲行動按鈕

首先我們點擊貼文的三個點按鈕,我們要編輯的帖文(Edit Post),界面將跳轉到編輯界面然後點擊右下角的那一個三點按鈕
接著界面會彈跳出更多選項
有這個 Get WhatsApp messages,Feeling/activity,Check in,Camera,Tag Business Partner 或者是 get messages 等等
例子是選取 Get Messages,選擇完成了之後我們再點擊這個 next 就可以了
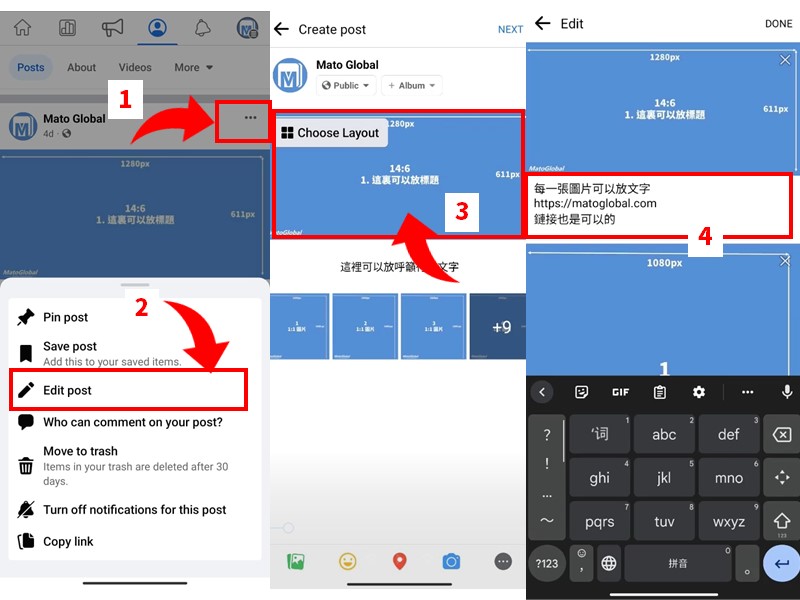
為圖片輸入注釋 Caption

除此之外我們可以點擊這個 Edit Post,然後在每一個圖片裏面我們放一個注釋(caption) 上去,每一張圖片我們都可以放文字、甚至是鏈接都可以的
完成了之後我們點擊 Save 就可以了
然後成品方面,作爲游覽者我們就可以看到貼文裏面有這一個 CTA Button、還有點開每一張圖片,有文字解說、還有這一個鏈接在裏面
那麽以上就是使用手機去上傳的一個效果
影片:臉書 1+4 圖片排版操作示範
使用以下按鈕訂閱我們的 YouTube 頻道
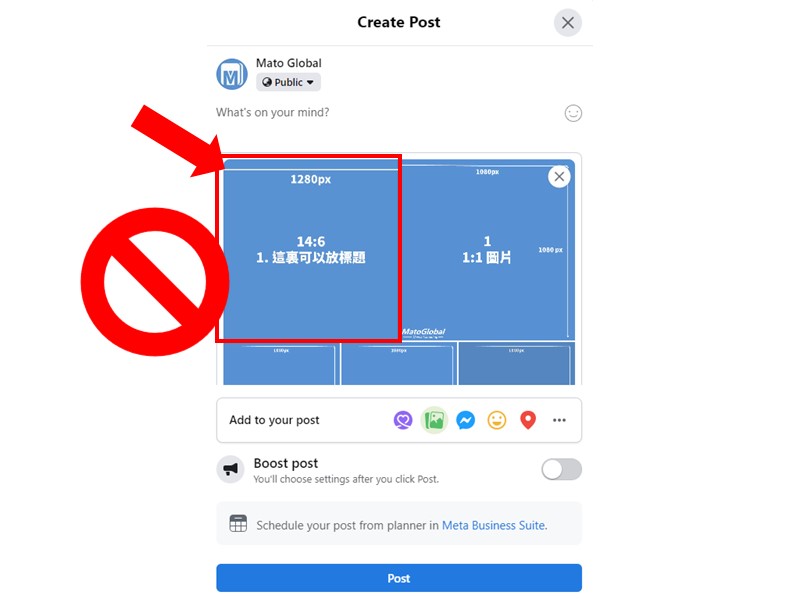
電腦版本操作是不是可以做到

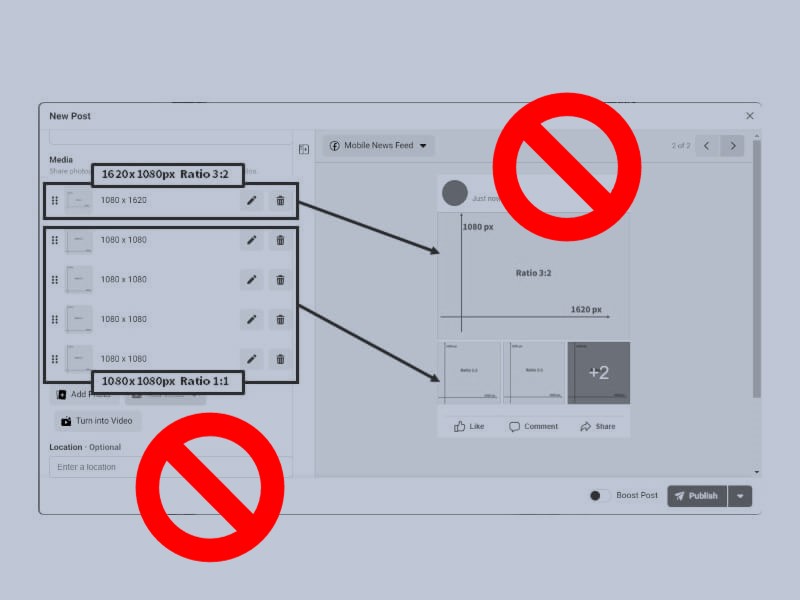
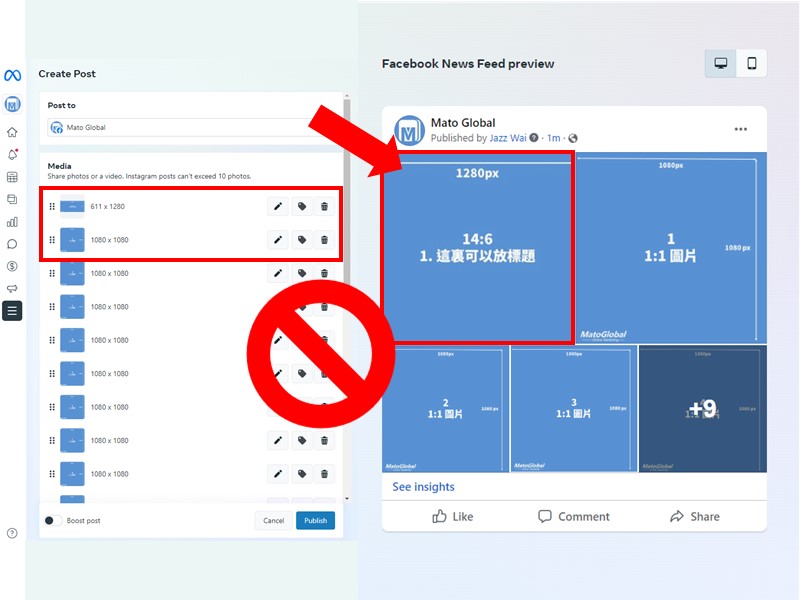
首先進入我們的臉書專頁裏面,然後我們點擊 Photo or Video,以上圖爲例我預先已經上傳了一些照片然後我們可以看到這個預覽是沒有辦法做到 1+4 或者是 1+3 的
所以直接從臉書專頁裏面上傳圖片是不能夠去做到這個 1+4 的圖片排版
接下來,使用 Meta Business Suite 上傳圖片

當全部圖片上傳照片之後也是不能夠去顯示這個 1+4 排版
所以如果一開始是使用電腦來上傳這個圖片是做不到這個 1+4 排版的
但是值得慶幸是如果是使用這個 1:1 的圖片的話其實它就可以顯示的很清楚而且很整齊
所以為什麽我們經常在講 1:1 的圖片是最安全的
如何看待每次的排版更新
1. 成本角度

執行網絡營銷的時候往往臉書和 Instagram 都是同時都在經營的,如果我們堅持要用 1+4 排版,我們就要做一個橫向的圖片、然後再加四方形的圖片
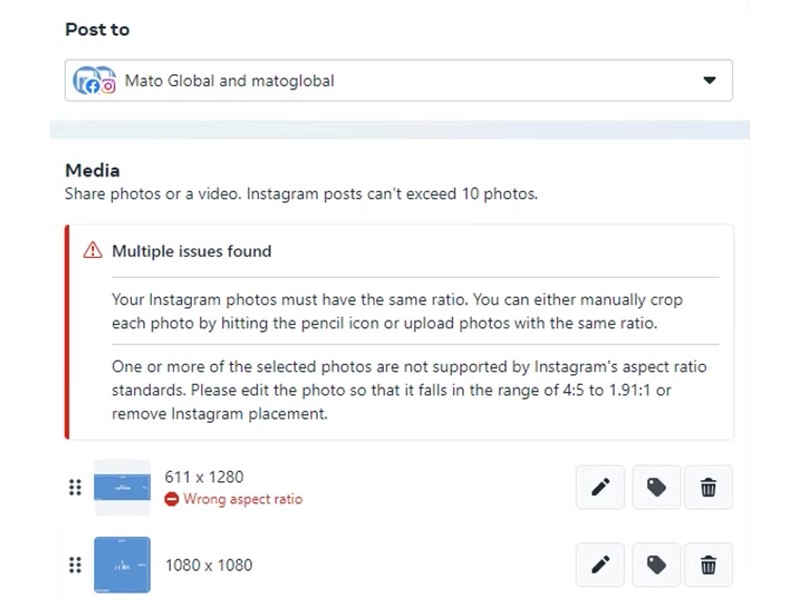
但問題是這個 Instagram 不能支援打橫的圖片……
也就是說我們為了這個打橫的(貼文封面圖片),我們需要花的更多的時間以及人力去制作(無論是交由公司内部編輯或者交由外包公司處理)
如果僅僅爲了“我看到這個 1+4 圖片貼文比較好看”對比時間成本加上人力成本的話是顯得多麽蒼白和無力
排版顯示可以維持多久

比方是說我們現在看到的製作 1+4 圖片排版例子是 14:6(當然其實我們可以用 16:9 的)
只不過,我們任何人都不知道這一個排版究竟它有效的時間到什麽時候
比方是說以前在流行 1+3 的時候,我們全部的 Digital Marketer或者是任何臉書編輯都很喜歡用這樣子 1+3 的排版,然後由於它改版推出 new page experience 了之後然後就讓整個排版變成強制性變成 1:1 的顯示
所以,如果以過去的這樣子的經驗來講其實我們不懂現在這個所謂的 1+4 排版究竟是可以維持到幾時,因為如果是它通用的話,怎麽會手機可以做到;然後電腦版做不到呢
所以總結以上的,我個人而言不大建議大家對這樣子的圖片排版太過於沈迷,當然我們必須是要懂得怎樣去製作,只不過是不能夠沈迷的

