從來沒有人說部落格文章只能以圖文的形式呈現內容,其實我們也可以嵌入 YouTube 影片在 Blogger 文章裡面,如此呈現內容的方式將會變得更多元化
繼上次製作 Blogger header logo 的教學,這次的教學內容我將會分享 2 種呈現YouTube 影片的方式,而我自己比較喜歡使用方法 B
影片解說
使用以下按鈕訂閱我們的 YouTube 頻道
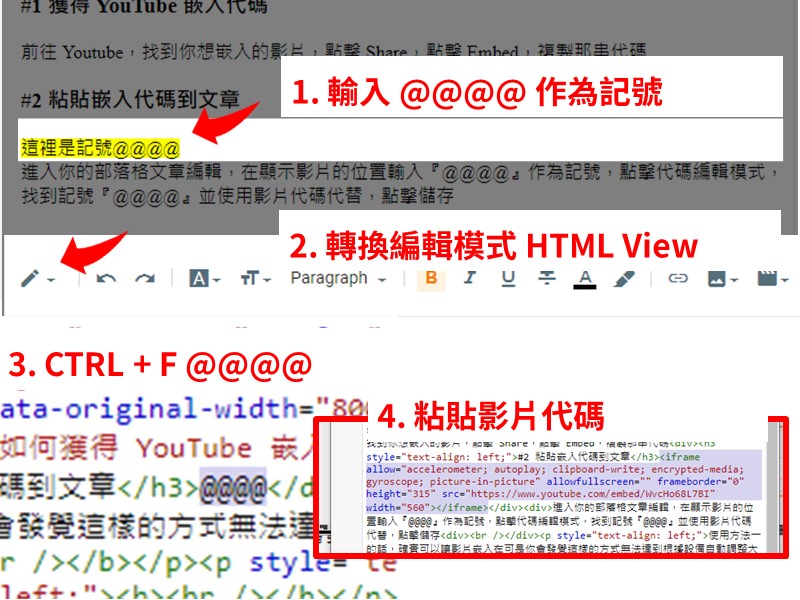
方法 A:首先我們要獲得 YouTube 影片的嵌入代碼

步驟說明如下
- 前往 Youtube
- 找到你想嵌入的影片
- 點擊 Share
- 點擊 Embed
- 複製那串代碼
粘貼嵌入代碼到部落格文章的位置

步驟說明如下
- 進入你的部落格文章編輯
- 在顯示影片的位置輸入『@@@@』作為記號
- 點擊代碼編輯模式
- 鍵盤鍵 CTRL + F 搜尋記號 @@@@
- 找到記號『@@@@』並粘貼影片代碼代替
- 點擊儲存 Save
查看方法 A 的效果

使用方法一的話,確實可以讓影片嵌入在可是你會發覺這樣的方式無法達到根據設備自動調整大小,查看圖片你會看到影片旁邊還有很多空間,所以我并沒有選擇用這樣的方式去嵌入 YouTube 影片的
方法 B:複製以下代碼到 Wordpad 備用
<style>
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; }
.embed-container iframe, .embed-container object,
.embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
</style>
<div class="embed-container">
<iframe allowfullscreen="" frameborder="0"src="https://www.youtube.com/embed/YourVideoID"></iframe>
</div>獲得 YouTube 影片ID,然後粘貼到 Wordpad 備用

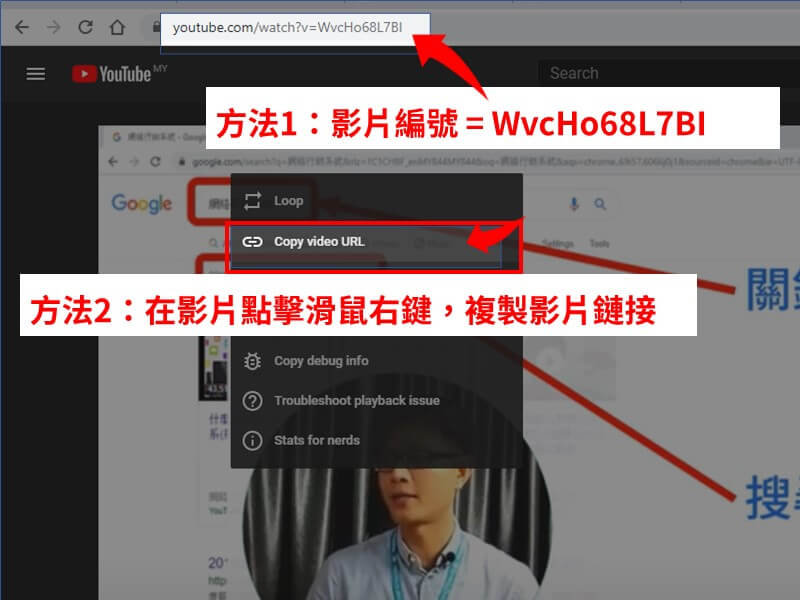
- 獲得 YouTube 影片 ID,只需要查看影片的網址就可以獲得了,上圖的的例子是 『WvcHo68L7BI』
- 或者你可以在影片裡面點擊滑鼠右鍵,然後選擇 Copy Video URL
- 之後就粘貼到你的 Wordpad 備用
影片 ID 替換【YourVideoID】
<style>
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; }
.embed-container iframe, .embed-container object,
.embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
</style>
<div class="embed-container">
<iframe allowfullscreen="" frameborder="0"src="https://www.youtube.com/embed/WvcHo68L7BI"></iframe>
</div>在加粗字體的文字【YourVideoID】使用影片 ID 來取代
粘貼代碼到文章嵌入 YouTube 影片
- 進入你的部落格文章編輯
- 在顯示影片的位置輸入『@@@@』作為記號
- 點擊代碼編輯模式
- 鍵盤鍵 CTRL + F 搜尋記號 @@@@
- 找到記號『@@@@』並粘貼影片代碼代替
- 點擊儲存 Save
(可以參考方法 A 的第二個步驟,操作是一樣的)
效果可以參考以下文章
小結
有人常說圖文的部落格有點退潮流,看影片的人會更加多,現在你可以通過這樣的方式圖文+影片都有兼顧了,而且你是用最基本的 Blogger 就做到了。內容還是多元發展比較好

